v-on:click 과 @click
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<input v-model="msg" /><br />
<button v-on:click="reverseMessage">메세지 뒤집기</button>
<button @click="reverseMessage">메세지 뒤집기</button>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
msg: "안녕하세요 vue world",
};
},
methods: {
reverseMessage: function () {
this.msg = this.msg.split("").reverse().join("");
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>버튼에 v-on:click="reverseMessage" 혹은 @click="reverseMessage"를 입력하면 click 시에 methods에서 reverseMessage의 함수가 실행하여 msg를 뒤집어준다. 리액트에서 함수형 컴포넌트로 배우고 this를 클래스형 컴포넌트 잠시 배울 때 써본 게 다라서 this의 개념이 부족하다. this와 바인딩 더 알아보기!!

v-movel
Vue는 양식에 대한 입력과 앱 상태를 양방향으로 바인딩하는 v-model 디렉티브를 제공한다고 한다. 위 코드블록에서 input태그 안에 v-model="msg"가 있는데 script의 data()에 msg를 가져오는 듯 하다.

컴포넌트를 사용한 작성방법
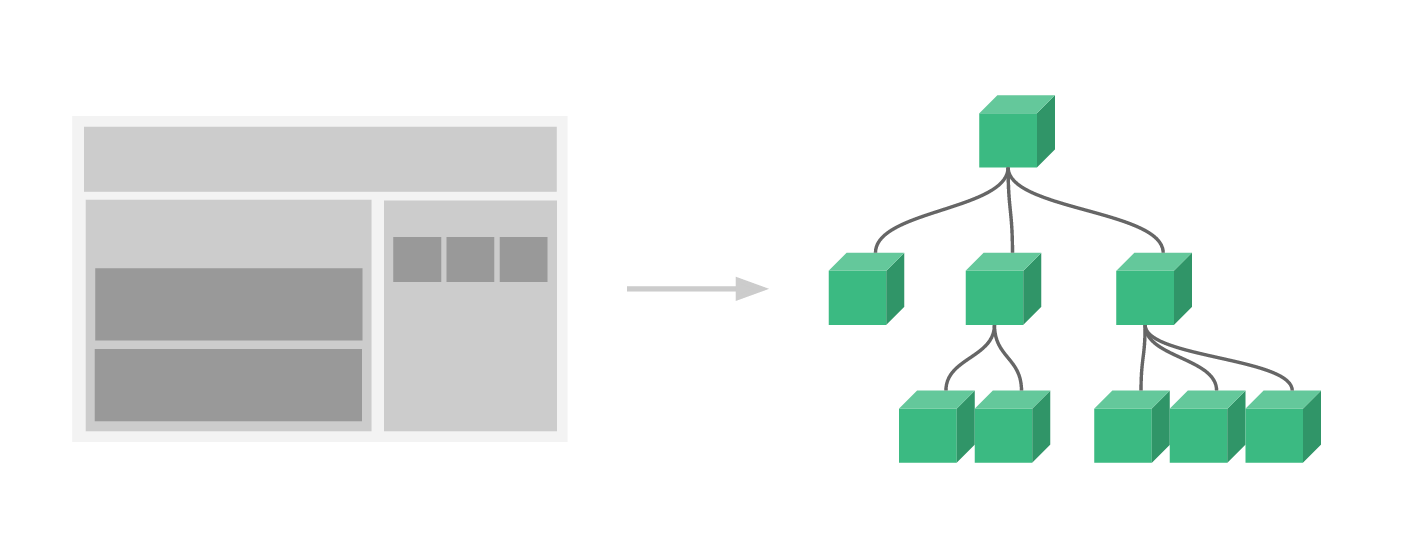
컴퓨넌트는 작고 독립적이며 재사용할 수 있는 컴포넌트로 구성된 대규모 애플리케이션을 구축할 수 있게 해주는 추상적 개념이다. 거의 모든 유형의 애플리케이션 인터페이스를 컴포넌트 트리로 추상화할 수 있다.

컴포넌트는 미리 정의된 옵션을 가진 인스턴스라 한다.
// todo-item 이름을 가진 컴포넌트를 정의합니다
Vue.component('todo-item', {
template: '<li>할일 항목 하나입니다.</li>'
})
var app = new Vue(...)<ol>
<!-- todo-item 컴포넌트의 인스턴스 만들기 -->
<todo-item></todo-item>
</ol>todo-item이라는 컴포넌트가 생성하고 이제 html 부분에 todo-item을 쓰면 <li>할일 항목 하나입니다.</li>가 연결될 것이다. 이는 똑같은 텍스만 렌더링한다. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 수 있게 해야한다.
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld
v-for="todoItem in todos"
v-bind:todo="todoItem"
v-bind:key="todoItem.id"
/>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
data() {
return {
todos: [
{ id: 0, name: "사과" },
{ id: 1, name: "망고" },
{ id: 2, name: "두리안" },
{ id: 3, name: "블루베리" },
],
};
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
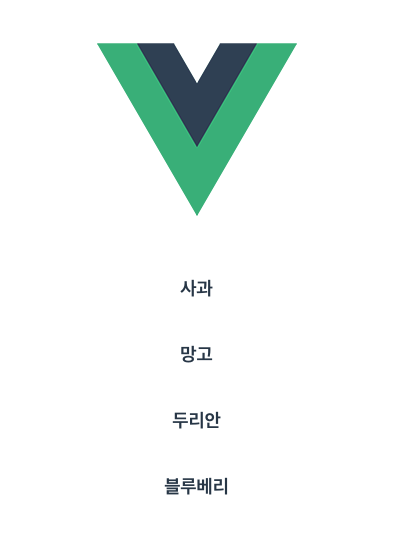
data의 todos라는 객체를 담고 있는 배열을 만들고 이를 Helloworld 컴포넌트에 v-for, v-bind:todo, v-bind:key를 넣어준다. v-for는 반복문, v-bind:todo는 todos의 각 요소를 todo로 정의하여 props로 보내주는 느낌이다. v-bind:key는 예전 리액트에서 map으로 데이터를 보여줄 때 키를 처리하는 것처럼 v-bind:key로 key값을 설정해준다.
<template>
<div class="hello">
<h3>{{ todo.name }}</h3>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: ["todo"],
data() {
return {
msg: "안녕하세요 vue world",
};
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>그래서 todo를 받은 HelloWorld 컴포넌트는 todo.name을 화면에 보여주면 된다.

학습 회고
todos를 todo로 적어두고 왜 화면에 안 보이지?라는 멍청한 실수를 했다. 코드는 틀리지 않았다는 걸 다시 한 번 되새기며, 내 손을 탓하자. 그래도 오류를 찾아보면서 Vue가 어떤 식으로 데이터를 보내주는지 조금의 감은 생긴 것 같다.
댓글