실습 중 new Date 내장함수
export const getMyDate = (myDate) => {
const aaa = new Date(myDate)
const yyyy = aaa.getFullYear()
const mm = aaa.getMonth() + 1
const dd = aaa.getDate()
return `${yyyy}-${mm}-${dd}`
}new Date라는 자바스크립트 내장함수를 사용하면 시간 형식의 데이터를 받을 수 있는데 getFullYear, getMonth, getDate 를 사용하면 연, 월, 일을 가져올 수 있다. 그걸 템플릿 리터럴을 이용해서 내가 원하는 형식으로 만들 수 있다.
* 더 공부하기
Date MDN 보기
Date() constructor - JavaScript | MDN
Creates a JavaScript Date instance that represents a single moment in time in a platform-independent format.Date objects contain a Number that represents milliseconds since 1 January 1970 UTC.
developer.mozilla.org
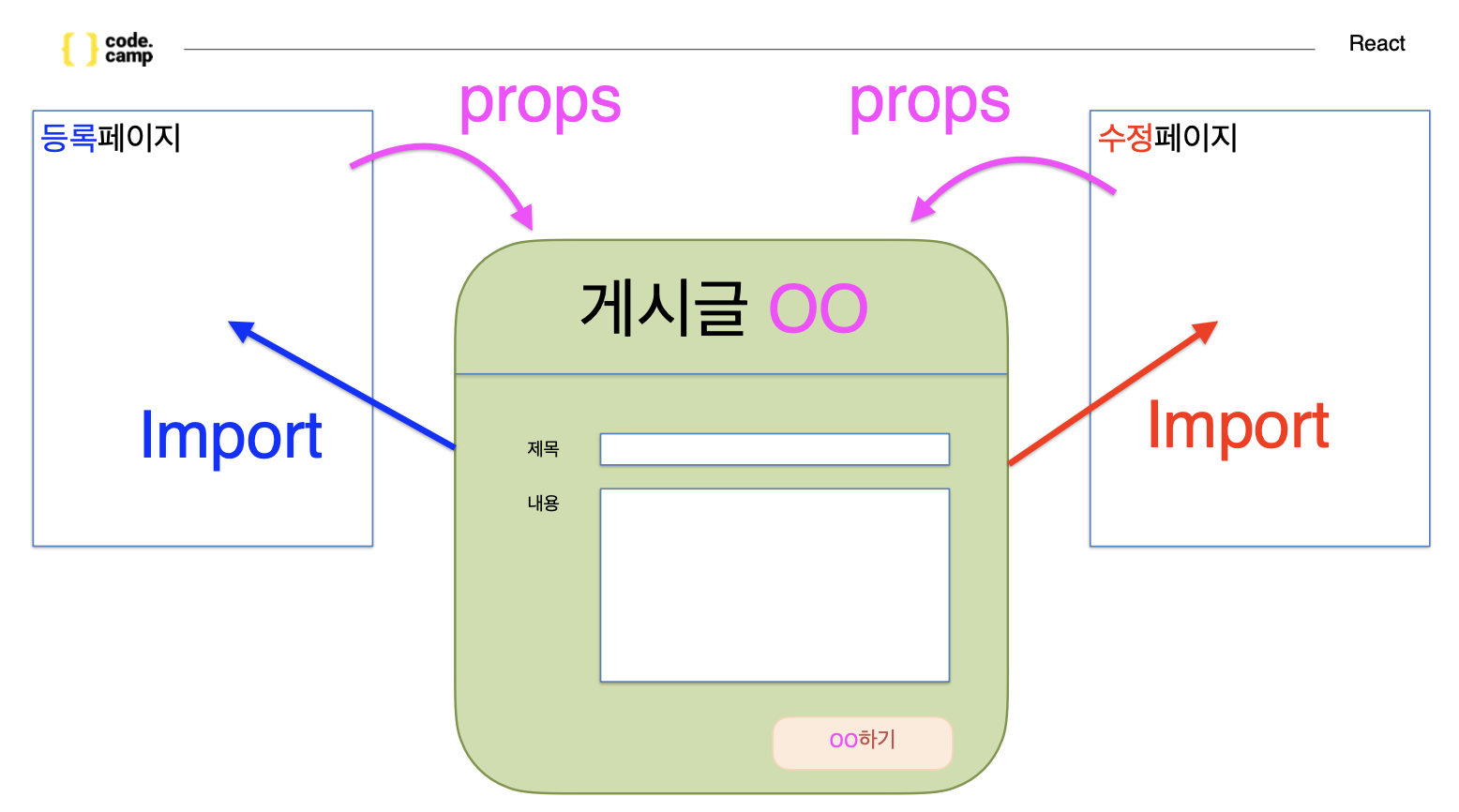
컴포넌트 재사용성, 등록과 수정 만들기

import Example from "../../src/components/units/08-example/Example.container";
export default function ExampleNewPage(){
return (
<Example aaa={false} />
)
}import Example from "../../src/components/units/08-example/Example.container";
export default function ExampleEditPage(){
return (
<Example aaa={true} />
)
}import ExampleUI from "./Example.presenter";
export default function Example(props){
return (
<ExampleUI aaa={props.aaa} />
)
}export default function ExampleUI(props){
return (
<div>
<h1>{props.aaa ? "수정" : "등록"}페이지</h1>
제목: <input type="text" /><br />
내용: <input type="text" /><br />
<button>{props.aaa ? "수정" : "등록"}하기</button>
</div>
)
}코드블럿을 순서대로 등록페이지, 수정페이지, 컨테이너에서 props로 프레젠터에 boolean 형식의 aaa를 보내준다. 프레젠터에서는 aaa의 값에 따라 true일 때는 수정페이지를 false일 때는 등록페이지를 보여준다.
* 복습 회고
등록페이지를 하나 만들고나서 수정페이지로도 활용할 수 있어서 작업량도 시간도 아낄 수 있는 큰 장점이 있다는 걸
<S.MyButton
onClick={props.isEdit ? props.xxx : props.ccc}
ggg={props.isActive}
>
{props.isEdit ? "수정하기" : "등록하기"}
</S.MyButton>
{/* {props.isEdit ? (
<S.MyButton onClick={props.xxx} ggg={props.isActive}>수정하기</S.MyButton>
) : (
<S.MyButton onClick={props.ccc} ggg={props.isActive}>등록하기</S.MyButton>
)}
{props.isEdit && <S.MyButton onClick={props.xxx} ggg={props.isActive}>수정하기</S.MyButton>}
{!props.isEdit && <S.MyButton onClick={props.ccc} ggg={props.isActive}>등록하기</S.MyButton>} */}그리고 받는 props에 따라 삼항연산자로 달리 구현하는 것은 코드가 적으면 쓰고 너무 많으면 쓰지 않는 쪽으로 {props.isEdit && <S.MyButton onClick={props.xxx} ggg={props.isActive}>수정하기</S.MyButton>}
{!props.isEdit && <S.MyButton onClick={props.ccc} ggg={props.isActive}>등록하기</S.MyButton>} 구현하자.
댓글