
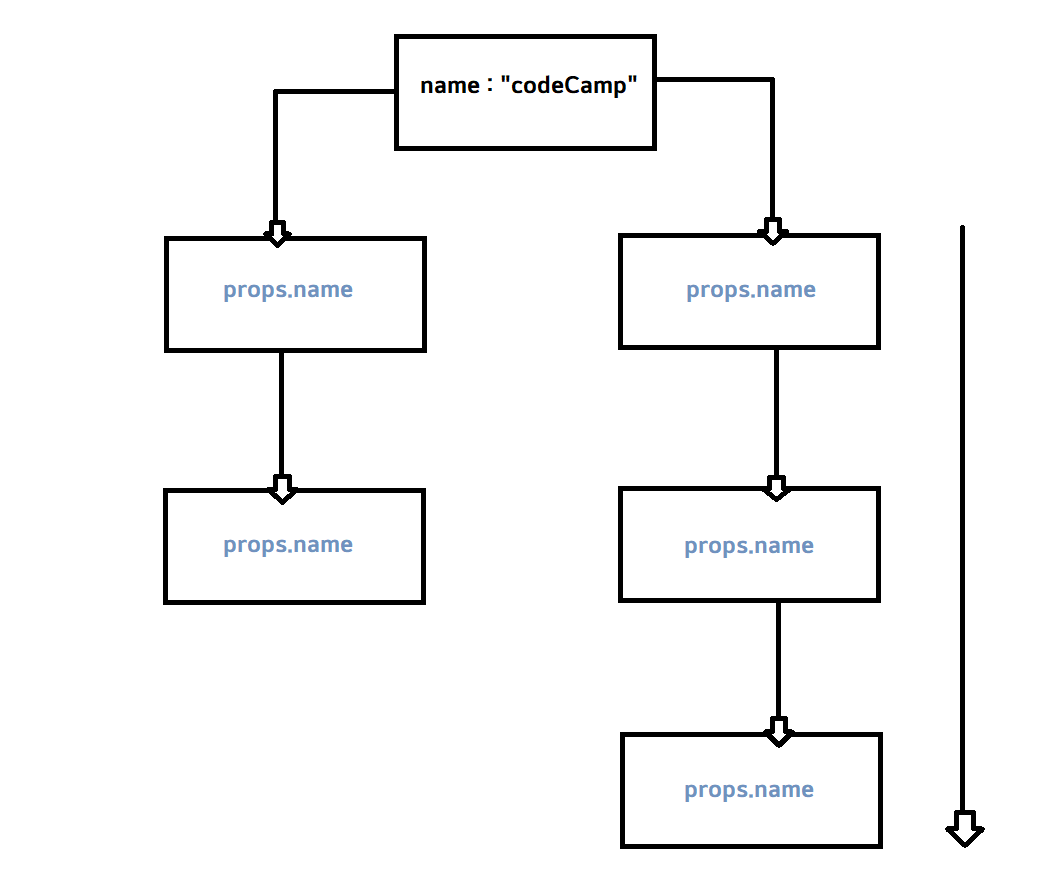
리액트는 위에서 아래로 데이터가 단방향으로 흐른다. 트리 모양으로 보이는데 전역적인 데이터를 props로 보내는 건 힘들 수 있다. props를 쓸 때 문제는 중간 컴포넌트가 쓰지 않는 데이터임에도 props로 보내줘야한다는 문제점과 하위 컴포넌트가 많아질수록 누락의 가능성이 높아진다.

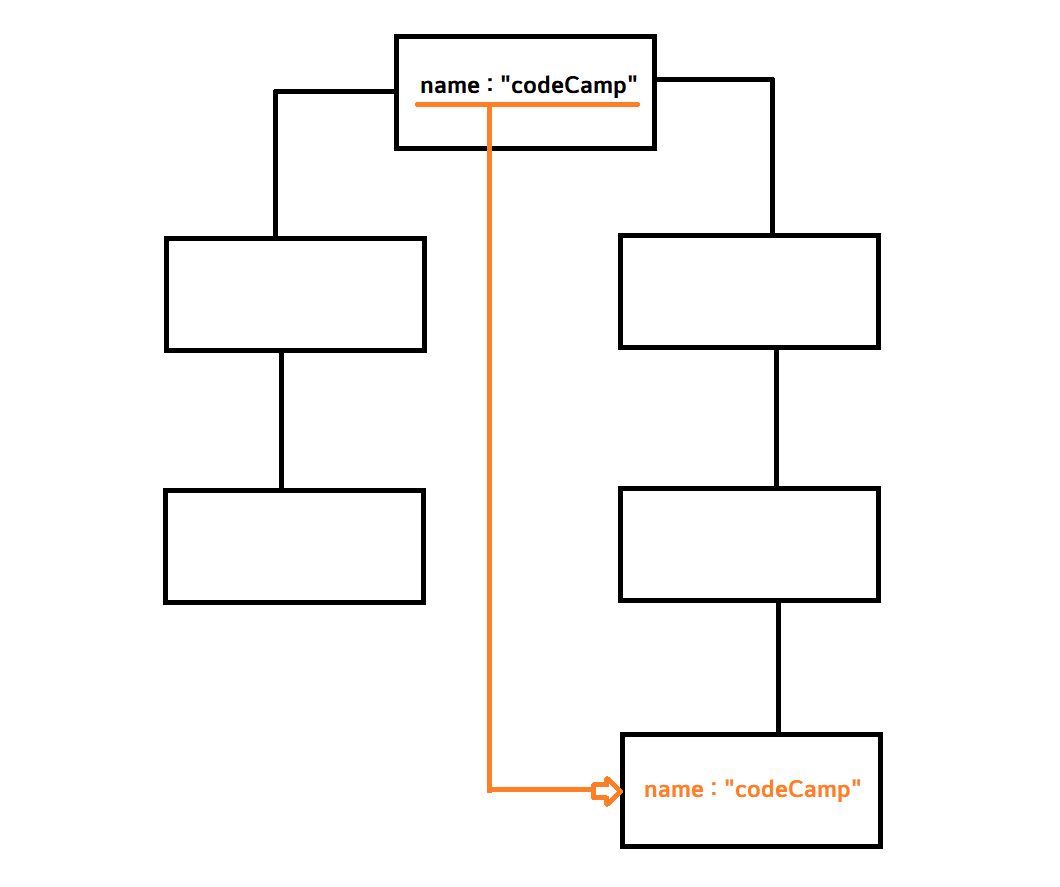
이를 해결하기 위해서 나타난 것이 Context API이다. 전역적으로 사용하는 데이터를 props를 이용하지 않아도 상위 컴포넌트가 하위 컴포넌트에게 단계적으로 내려주는 것이 아니라 바로 보내줄 수 있다.
Context API로 다크모드를 구현할 수 있는데 최상위 컴포넌트에 isDark 값과 setIsDark 함수로 이뤄진 useState를 활용하고 최상위 컴포넌트에 Provider로 감싸여 value에 하위컴포넌트에 보낼 isDark, setIsDark를 넣어준다. 그 이후에 필요한 하위 컴포넌트에서 useContext 함수의 결과값을 받아서 활용하면 된다.
하지만 Context를 사용하면 컴포넌트를 재사용하기 어려워질 수 있다는 단점이 있다. Prop drilling 을 피하기 위한 목적이라면 Component Composition 을 먼저 고려해야한다.
Redux
리덕스는 상태관리 라이브러리이다. 왜 쓰는가? 첫번째로 props가 귀찮을 때, state 변경 관리할 때 쓴다. 위의 context API 처럼 전역적인 데이터를 원하는 곳에 사용하면 된다. useContext처럼 useSelector를 쓰면 된다. 추가적으로 reducer를 활용하여 문법을 만들어서 하위컴포넌트에서 원하는 함수를 실행하게 할 수 있는데 하위컴포넌트에서 dispatch를 활용하면 된다.
https://www.youtube.com/watch?v=QZcYz2NrDIs
MobX
MobX도 상태관리 툴인데 Redux는 쓰다보면 복잡해지는 경우가 많은데 MobX는 OOP 기반으로 되어 복잡함을 줄이면서 협업하는데 좋다. 하지만 세팅하는데 조금 어려움이 있고 정보가 부족할 수 있다. 기본적으로 객체지향 느낌이 강하며 Component와 State를 연결하는 Redux와 달리 번잡한 보일러플레이트 코드들을 데코레이터 제공으로 깔끔하게 해결한다고 한다.
React에서 Mobx 경험기 (Redux와 비교기) | 우아한형제들 기술블로그
{{item.name}} 안녕하세요 딜리버리플랫폼팀 김찬정입니다. 이 글의 목적 React와 함께 사용하는 State(상태)관리 라이브러리중 가장 많이 사용되고 있는 Redux와 또 다른 라이브러리인 Mobx를 직접 사용
techblog.woowahan.com
SWR
SWR도 데이터를 가져오기 위한 React Hooks라 한다.
단 한 줄의 코드로 프로젝트 내의 데이터 가져오기 로직을 단순화할 수 있으며, 다음과 같은 모든 놀라운 기능들을 바로 사용할 수도 있습니다.
- 빠르고, 가볍고, 재사용 가능한 데이터 가져오기
- 내장된 캐시 및 요청 중복 제거
- 실시간 경험
- 전송 및 프로토콜에 구애받지 않음
- SSR / ISR / SSG support
- TypeScript 준비
- React Native
SWR은 더 나은 경험을 구축할 수 있도록 속도, 정확성, 안정성의 모든 측면을 다룹니다.
- 빠른 페이지 네비게이션
- 인터벌 폴링
- 데이터 의존성
- 포커스시 재검증
- 네트워크 회복시 재검증
- 로컬 뮤테이션(Optimistic UI)
- 스마트한 에러 재시도
- 페이지 및 스크롤 위치 복구
- React Suspense
데이터 가져오기를 위한 React Hooks – SWR
데이터 가져오기를 위한 React Hooks Suspense Pagination
swr.vercel.app
* 복습 회고
상태관리 툴이 여러가지가 있는데 최근에 zustand도 핫하다고 하여 써봤는데 context api 보다 렌더링이 덜 되는 것 같아서 괜찮아 보인다. 다양한 상태관리 툴을 배제하지 않고 받아들이면서 경험을 해봐야겠다. 많은 회사에서 redux를 쓰고 있는 만큼 redux에 대한 강의도 많은데 redux 강의는 한 번 들어봐야겠다.
댓글