
회원가입 화면, HTML로 파악하기
HTML로 자주 접하는 회원가입 뼈대를 잡아보고 해당 태그에 대한 내용을 정리해보려고 한다.

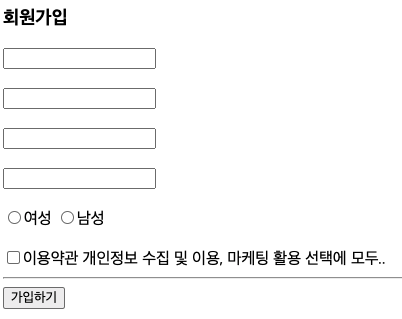
<div>
<h3>회원가입</h3>
<input type="text" /><br /><br />
<input type="text" /><br /><br />
<input type="password" /><br /><br />
<input type="password" /><br /><br />
<input type="radio" name="gender" id="girl"><label for="girl">여성</label>
<input type="radio" name="gender" id="boy"><label for="boy">남성</label><br/>
<input type="checkbox">이용약관 개인정보 수집 및 이용, 마케팅 활용 선택에 모두..<br />
<hr />
<button>가입하기</button>
</div>
<h3> : 제목3에 해당하며 h1, h2보다는 작은 사이즈이다.
<input type="text"/> : 텍스트를 입력할 수 있는 박스이다.
<input type="password"/> : 비밀번호를 입력하는 박스이며, 문자는 *로 변환된다.
<input type="radio" name="000"> : 라디오 버튼으로 우리가 선택 버튼으로 알고 있는 버튼이다. name값을 지정하여 같은 name들은 동시에 선택할 수 없다.
<label> : 라디오 버튼, 선택 버튼이 작아 클릭하기 힘든 것을 id와 같이 활용하여 해결할 수 있다.
* 위에 남성을 클릭해보면 확인 가능하다.
<input type="checkbox"> : 체크박스로 중복 선택 가능한 박스이다.
// 선택박스 태그
<select>
<option>기쁨</option>
<option>좋음</option>
<option>보통</option>
</select>
// 목록 태그
<ol>
<li>순서가 있는 리스트 1번</li>
<li>순서가 있는 리스트 2번</li> // 순서(O)
<li>순서가 있는 리스트 3번</li>
</ol>
<ul>
<li>순서가 없는 리스트</li>
<li>순서가 없는 리스트</li> // 순서(X)
<li>순서가 없는 리스트</li>
</ul>
// 표 태그
<table>
<th>헤더1</th>
<th>헤더2</th>
<tr>
<td>컬럼 내용</td>
<td>컬럼 내용</td>
</tr>
<tr>
<td>컬럼 내용</td>
<td>컬럼 내용</td>
</tr>
</table>
<select> : <option>과 같이 사용하여 선택지를 선택할 수 있게 하는 태그
- 순서가 있는 리스트 1번
- 순서가 있는 리스트 2번
- 순서가 있는 리스트 3번
<ol> : <li>와 같이 쓰며 순서가 있는 리스트를 보여주는 태그
- 순서가 없는 리스트
- 순서가 없는 리스트
- 순서가 없는 리스트
<ul> : <li>와 같이 쓰며 순서가 없는 리스트를 보여주는 태그
헤더1 헤더2
| 컬럼 내용 | 컬럼 내용 |
| 컬럼 내용 | 컬럼 내용 |
<table> : <th>, <tr>, <td>와 같이 써 하나의 표를 만드는 태그로 위 코드와 예시를 살펴보면 이해하기 쉽다.
* 수업에서 듣기로는 table 태그는 실무에서 잘 안 쓴다는 이야기를 들었다.
댓글