Vue.js 인스턴스 만들기
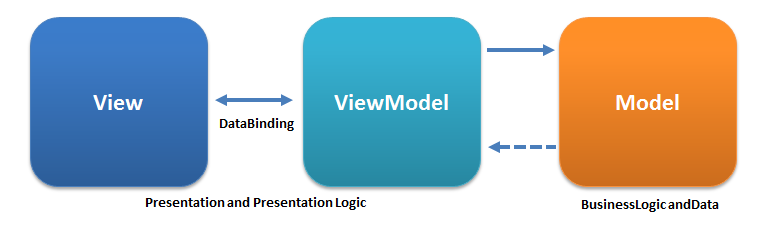
모든 vue 앱은 Vue함수로 새 Vue 인스턴스를 만드는 걸로 시작한다. Vue의 디자인은 MVVM 패턴을 부분적으로 영감을 받았다고 한다.

MVVM(model-view-viewmodel, MVVM)은 하나의 소프트웨어 아키텍처 패턴으로 GUI 코드로 구현하는 그래픽 사용자 인터페이스의 개발을 비즈니스 로직 또는 백-엔드 로직(모델)로 분리시켜서 뷰가 어느 특정한 모델 플랫폼에 종속되지 않도록 해준다.
아직, 무슨 소리인지 모르겠다..
var vm = new Vue({
//옵션
})Vue 인스턴스를 참조하기 위해 관례적으로 vm(ViewModel의 약자)을 변수로 사용한다. Vue 인스턴스를 생성할 때는 options 객체를 전달해야 한다.
- data : object | Function, Vue 인스턴스의 데이터 객체
- props : Array<string> | Object, 부모 컴포넌트 데이터 메타
- propsData : {[key:string] : any}, 인스턴스 생성하는 동안 속성 전달
- computed : {[key:string]:Function}, Vue 인스턴스의 계산된 속성
- methods : {[key:string]:Function}, Vue 인스턴스의 method
- watch : {[key:string]:string | Function | Object | Array}, 키가 표시되는 표현식이고 값이 콜백
데이터와 메서드
Vue 인스턴스가 생성될 때 data 객체에 있는 모든 속성이 Vue의 반응형 시스템에 추가됩니다. 각 속성값이 변경될 때 뷰가 “반응”하여 새로운 값과 일치하도록 업데이트됩니다.
// 데이터 객체
var data = { a: 1 }
// Vue인스턴스에 데이터 객체를 추가합니다.
var vm = new Vue({
data: data
})
// 인스턴스에 있는 속성은
// 원본 데이터에 있는 값을 반환합니다.
vm.a === data.a // => true
// 인스턴스에 있는 속성값을 변경하면
// 원본 데이터에도 영향을 미칩니다.
vm.a = 2
data.a // => 2
// ... 반대로 마찬가지입니다.
data.a = 3
vm.a // => 3데이터가 변경되면 화면은 다시 렌더링되는데, 유의해야할 점은 data에 있는 속성들은 인스턴스가 생성될 때 존재한 것들만 반응형이다. vm.b = 'hi', b가 변경되어도 화면이 갱신되지 않는다.
보통 Vue component 파일 내에서 왼쪽 그림과 같이 data를 선언하고 초기화한다.
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}
여기에서 유일한 예외는 Object.freeze ()를 사용하는 경우이다. 이는 기존 속성이 변경되는 것을 막아 반응성 시스템이 추적할 수 없다는 것을 의미한다.
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})<div id="app">
<p>{{ foo }}</p>
<!-- obj.foo는 더이상 변하지 않습니다! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
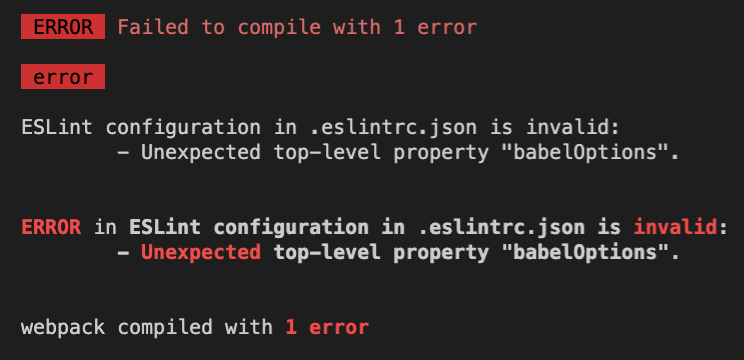
그렇게 테스트를 해보려고 yarn serve를 실행시켰더니 오류가 나타났다.

검색을 해서 .eslintrc.json을 만들고 안에 내용을 채워도 안 되고 babelOptions를 지워보라고 했는데도 안 된다. 마음을 진정시키고 새롭게 폴더를 만들어서 다시 처음부터 해봐야겠다.
{
"parser": "@babel/eslint-parser",
"parserOptions": { "requireConfigFile": "false" },
"babelOptions": { "configFile": "./.babel" }
}
회고
리액트를 처음 배웠을 때 하나하나 오류가 났던 것처럼 Vue를 배우는데도 처음부터 험난하다. 분명 전에는 작동을 시켰었는데 왜 오늘은 안 되는거지? 깃허브에서 다시 클론해서 실행해도 똑같은 오류가 나오니 답답하다. 처음부터 차근차근 돌아가보고 내가 놓친게 무엇인지 확인하자.
댓글