Vue의 장점
- 배우기가 쉽다. (리액트는 ES6, JSX를 앵귤러는 타입스크립트, ES6 등 더 많은 학습 필요)
- 리액트와 앵귤러에 비해 성능이 우수하고 빠르다.
- 리액트의 장점(가상 돔 기반 렌더링 특징)과 앵귤러의 장점(데이터 바인딩 특성)을 가지고 있다.
Vue의 특징

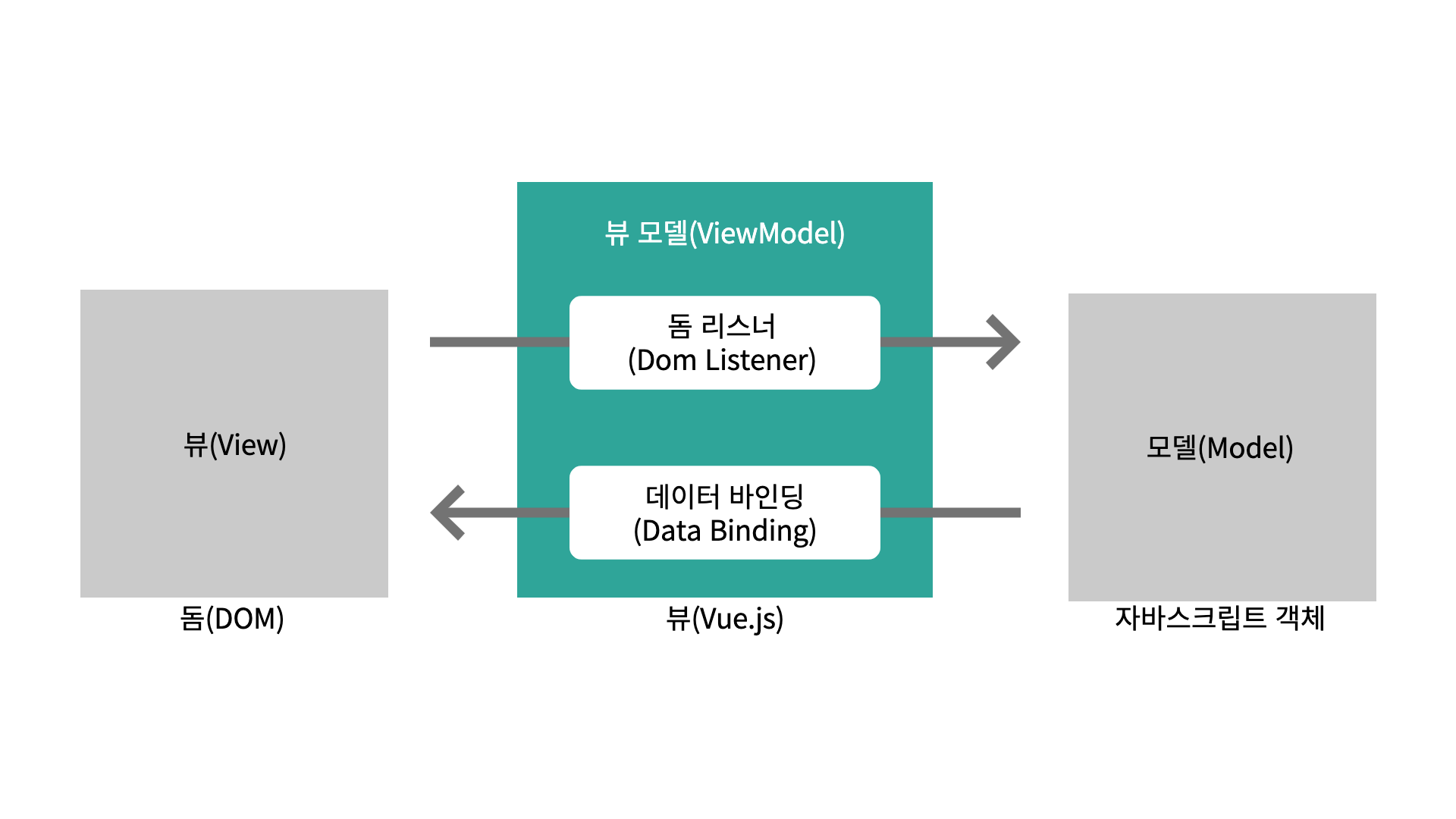
MVVM 패턴 : 모델 - 뷰 - 뷰 모델로 구조화하여 개발하는 방식
- View : 사용자에게 보이는 화면
- DOM : HTML 문서에 들어가는 요소(태그, 클래스, 속성 등)의 정보를 담고 있는 데이터 틜
- DOM Listener : 돔의 변경 내역에 대해 즉각적으로 반응하여 특정 로직을 수행하는 장치
- Model : 데이터를 담는 용기, 보통은 서버에서 가져온 데이터를 자바스크립트 객체 형태로 저장
- Data Binding : View에 표시되는 내용과 모델의 데이터를 동기화
- View Model : 뷰와 모델 중간 영역. 돔 리스너와 데이터 바인딩을 제공하는 영역
뷰 인스턴스
Vue instance : 뷰 인스턴스는 뷰로 화면을 개발하기 위해 필수적으로 생성해야 하는 기본 단위
new Vue({
el : '#app'
data: {
message : 'Hello Vue.js!'
}
})<div id="app">
{{message}}
</div>
el의 #app은 html 태그에서 id랑 연결 지어서 data에 dlTsms message에 데이터를 화면에 보여준다. # 선택자는 CSS 선택자 규칙과 같다.
- template : 화면에 표시할 HTML, CSS 등의 마크업 요소를 정의하는 속성. 뷰의 데이터 및 기타 속성들도 함께 화면에 그릴 수 있다.
- methods : 화면 로직 제어와 관계된 메서드를 정의하는 속성. 마우스 클릭 이벤트 처리와 같이 화면의 전반적인 이벤트와 화면 동작과 관련된 로직을 추가할 수 있다.
- created : 뷰 인스턴스가 생성되자마자 실행할 로직을 정의할 수 있는 속성. 라이프 사이클 부분.
뷰 인스턴스의 유효 범위
뷰 인스턴스의 유효범위 : 뷰 인스턴스를 생성하면 HTML의 특정 범위 안에서만 옵션 속성들이 적용되어 나타남.
인스턴스가 화면에 적용되는 과정
- 뷰 라이브러리 파일로딩
- 인스턴스 객체 생성(옵션 속성 포함)
- 특정 화면 요소에 인스턴스를 붙임
- 인스턴스 내용이 화면 요소로 변환
- 변환된 화면 요소를 사용자가 최종 확인

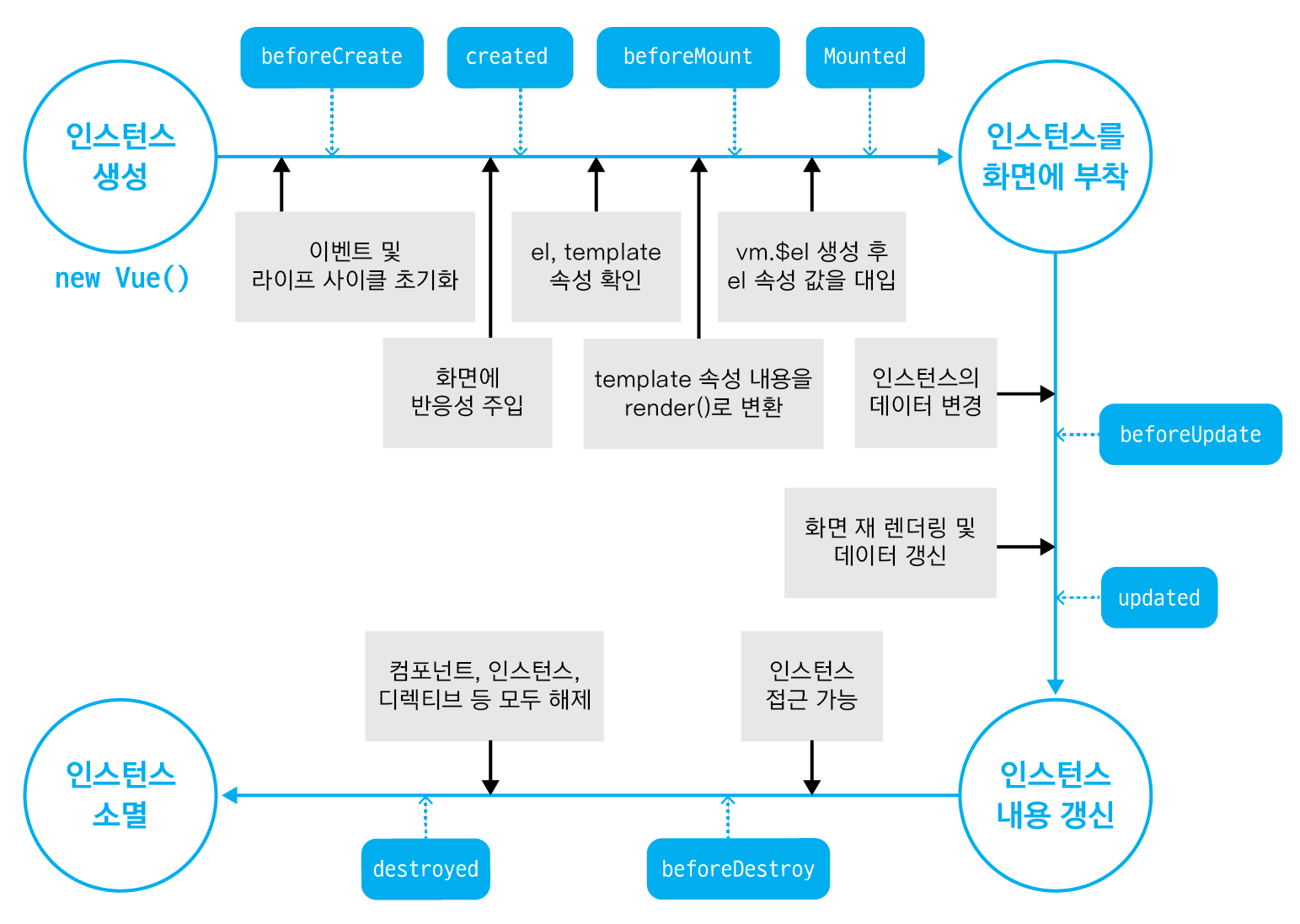
beforeCreate : 인스턴스가 생성되고 나서 가장 처음으로 실행되는 라이프 사이클 단계, data 속성과 methods 속성이 아직 인스턴스에 정의되지 않고, 돔과 같은 화면 요소에 접근할 수 없음.
created : beforeCreate 라이프 사이클 단계 다음에 실행되는 단계. data, methods 속성이 정의되어 this.data 또는 this.fetchData() 로직들을 이용할 수 있음. template 속성에 정의된 돔 요소로 접근은 할 수 없음. data, methods 속성에 접근할 수 있는 단계로 서버에 데이터를 요청하여 받아오는 로직 수행하기 좋음.
beforeMount : created 단계 이후 template 속성에 지정한 마크업 속성을 render() 함수로 변환한 후 el 속성에 지정한 화면 요소(돔)에 인스턴스를 부착하기 전 호출되는 단계.
render()는 자바스크립트로 화면의 돔 그리는 함수
mounted : el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 호출되는 단계, template 속성에 정의한 화면 요소에 접근할 수 있어 화면 요소 제어하는 로직 수행하기 좋음.
beforeUpdate : el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 치환. 관찰하고 있는 데이터가 변경되면 가상 돔으로 화면을 다시 그리기 전에 호출되는 단계, 변경 예정인 새 데이터에 접근할 수 있어 변경 예정 데이터의 값과 관련된 로직을 미리 넣을 수 있음.
updated : 데이터가 변경되고 나서 가상 돔으로 다시 화면을 그리고 나면 실행되는 단계입니다. 데이터 변경으로 인한 화면 요소 변경까지 완료된 시점으로 데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋은 단계.
beforeDestroy : 뷰 인스턴스가 파괴되기 직전에 호출되는 단계. 인스턴스에 접근할 수 있어 데이터를 삭제하기 좋은 단계
destroyed : 뷰 인스턴스가 파괴되고 나서 호출되는 단계. 이 단계에서는 data 속성과 methods 속성이 아직 인스턴스에 정의되어 있지 않고, 돔과 같은 화면 요소에도 접근 불가.
공부 회고
강의를 들었지만 글로 보는 건 또 다르기에 Do it! Vue.js 입문 책을 구매했다. 입문자는 7일 완성이라는 말에 혹해.. 당장 내일부터 뷰를 다뤄야하는 상황이 올 수 있어서 1일차라도 공부했다. Vue의 장점, 특징(VMMV), 뷰 인스턴스, 뷰 인스턴스의 라이프사이클을 알게 되었는데 아직 어색한 것들이 많다. 하지만 라이프사이클에 있어서 상당히 세부적으로 쪼개져 있음에 디테일이 있구나란 생각이 들었다. 그리고 더더욱 자바스크립트라는 기본기를 더 키워야겠다는 생각이 들었다. 내일부터 개발자로 첫 시작이 예정되어 있는데 슬기로운 신입 개발자 생활? 할 수 있다!
댓글